Boost your website's speed
How to set up NGINX caching in ClusterCS in a couple of steps
After adding your server and domain to ClusterCS, you might want to provide your website with a boost through our NGINX caching which will provide your website with fast loading speed and overall improvements of scores.
We will consider an account with a successful server and domain setup which has an WordPress CMS installed on it.
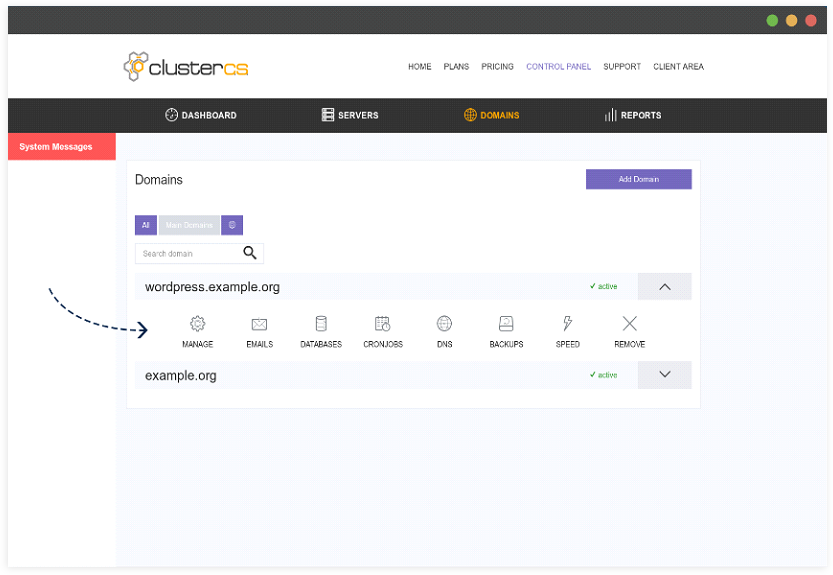
STEP 1. Go to the “Speed” section for the domain you want to configure the caching to.
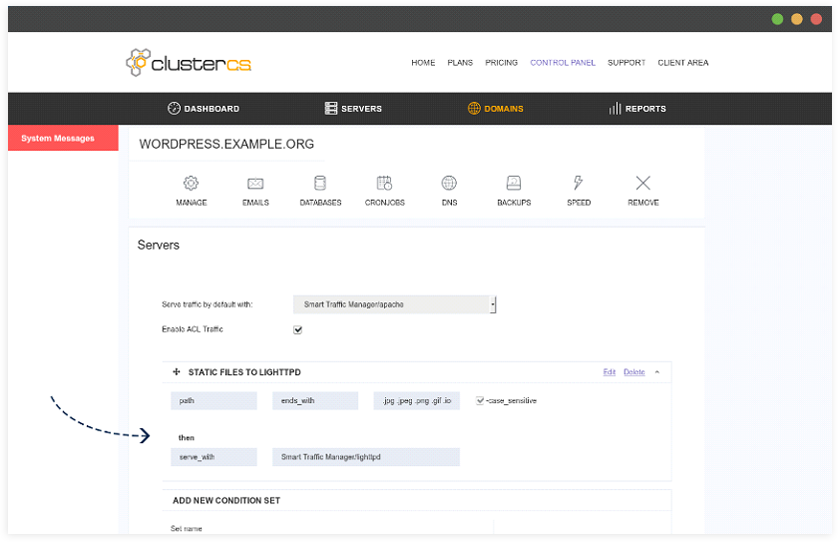
This section contains a rule based manager for splitting traffic between main servers (apache, lighttpd, NGINX). A concept new most likely for web server panels, this tool lets you use all those servers in parallel for the same domain, so you can can optimize your serving strategy.


NOTE: The default set of rules will already optimize resource delivery by assigning static files to be served through lighttpd (a wordpress page contains several such static files like images, javascript files, css style files, fonts etc).
NGINX has a very smart cache system which can dramatically boost the loading speed. You will literally change your opinion of what a fast site means if you’ve never seen a similar config in action which takes us to STEP 2.
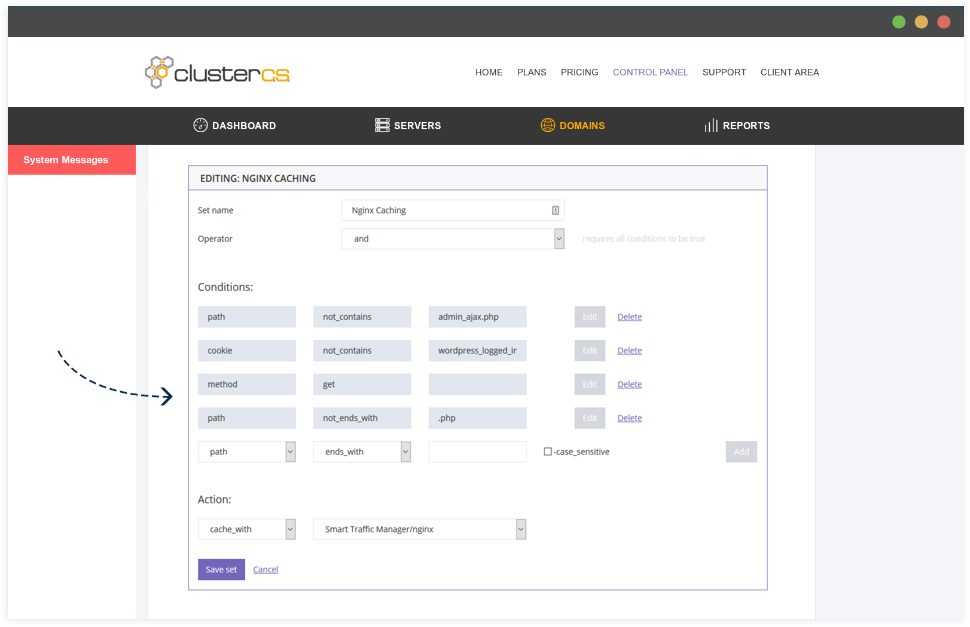
STEP 2. Create the caching rule
When you use caching, you must be careful what you cache though. Some things need to remain dynamic.
With WordPress, 3 important things may cover most of the setups:
- Don’t cache admin and pages for logged in users (dynamic personalized data for each user may be visible on those page) – WordPress maintains a cookie which is an indicator of this state – wordpress_logged_in
- Don’t cache admin-ajax.php – this file is the main endpoint for ajax calls that usually need to happen without cache
- Only cache GET requests - other types usually have important actions being carried and shouldn’t be lost
- Don't cache php files

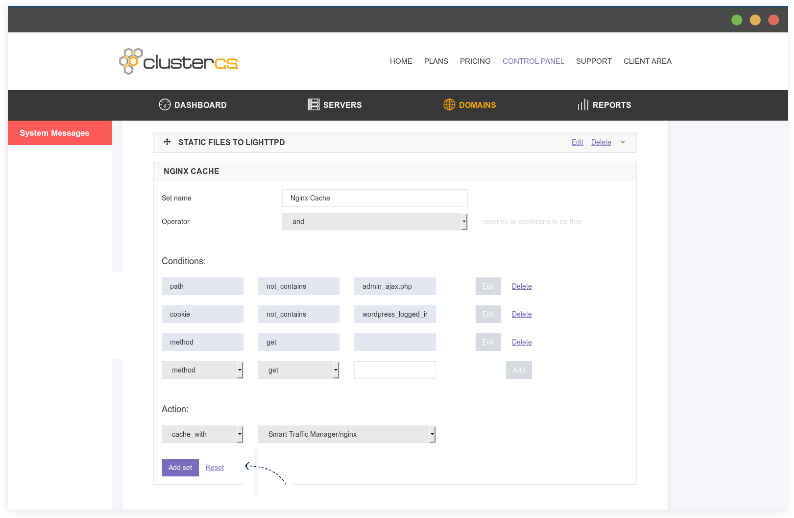
STEP 3. Execute Configuration
Click add set, and don't forget to Click the Execute button at the end.

EXTRA:
For a few more technical details for the people that want to understand the technology more in depth, how this will work is that WordPress cache eligible requests will be sent to NGINX OSS which if it doesn’t have a cached page available or what it had is expired, it will just query apache for an updated page version.
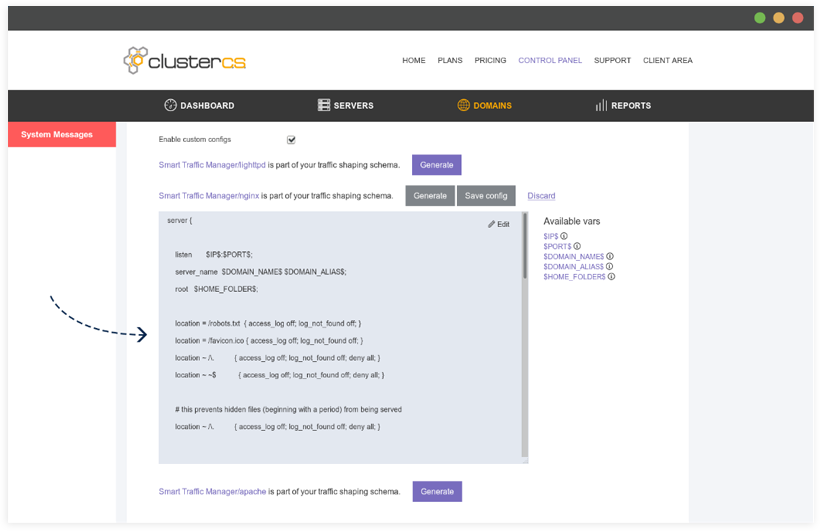
If you want to create your more advanced configuration, it is totally possible. You can enable custom configs, click generate on the one you need and get the lines you can then edit.

After enabling NGINX OSS cache, it should already be a major improvement for your website speed. Depending on your theme design, you may still gain an extra boost of speed if you concatenate your css and js files. Concatenation means combining the resources in one file (one css file and one js file).